The Fauna Extension for Visual Studio Code
Important: For the most recent, accurate usage instructions on this extension, please consult the offical Fauna documentaion.
Fauna extension for VS Code allows users to browse their Fauna databases, indexes, collections, documents, and functions from right inside of the VS Code sidebar. Users are also able to edit their Fauna documents from within VS Code and run Fauna Query Language queries within VS Code against their Fauna database.
What is VS Code?
VS (Visual Studio) Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. VS Code is free and developed by Microsoft for Windows, Linux, and macOS. It includes support for debugging, built-in commands for Git, syntax highlighting, intelligent code completion, snippets, code refactoring, and customization via extensions.
Getting Started
Be sure to install VS Code, install the Fauna extension for VS Code, and create a Fauna account.
To get started using the Fauna VS Code extension, you'll need to set your secret key in order to access database information. Keys can be created in the Fauna Dashboard or via the Shell CLI.
Important: Generate an "admin" key, not a "server" key.
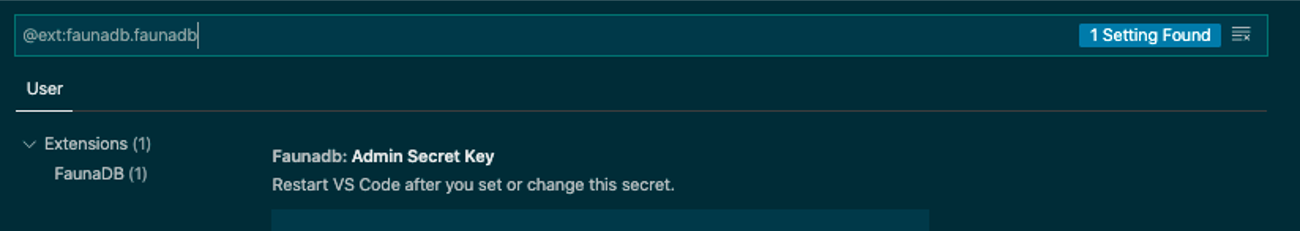
Once you have the secret key, configure the Fauna extension for VS code by going to: Code > Preferences > Settings > Extensions > Fauna.
Then paste the secret key into the Secret Key field, and reload VS Code.

faunadb.secretKey: Your database secret.
Warning: Be careful! To avoid exposing this secret, do not commit it to your local .vscode configuration.
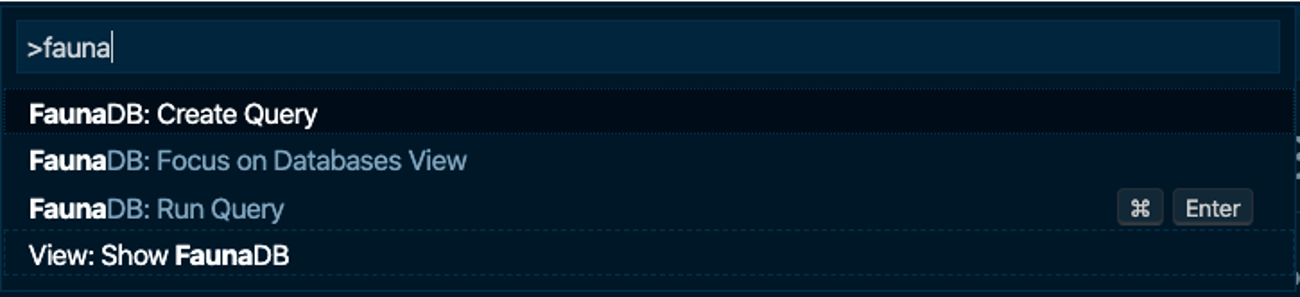
Features
- Fauna: Create Query
- Fauna: Run Query

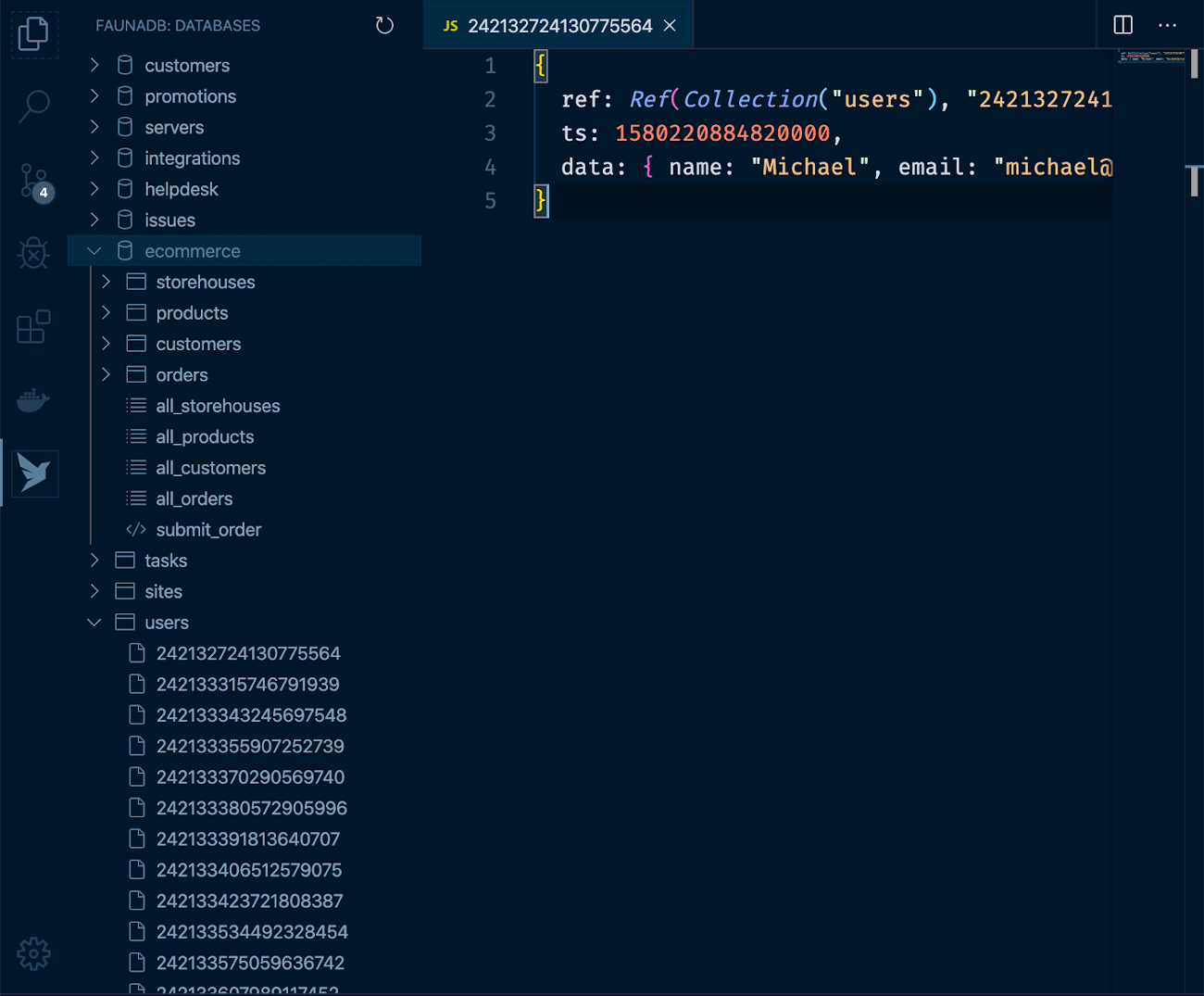
Browse database
With this extension, you can browse the databases, indexes, collections, documents, and functions associated with your Fauna database right inside of the VS Code sidebar.

Run queries
In addition to browsing your data, this extension also allows you to run FQL queries against your Fauna database.

Benefits for users of VS Code and Fauna
Using the Fauna extension for VS Code, users can access Fauna directly from the editor, a faster alternative to visiting the Fauna Dashboard in a web browser.
VS Code users have a new NoSQL database option with all of the unique benefits that Fauna offers, including 100% ACID transactions. They can use Fauna as a stateful component of their apps with ease and avail of its generous free tier. Databases are available for use instantly: no additional provisioning is necessary within Fauna, making for seamless serverless development experience. Globally distributed data ensures that data is close to where your users are, thus enabling snappy user experience for your apps
Finally, documents created via the extension can be managed via Fauna Dashboard as well as Fauna Shell and VS Code extension for hassle-free use.
Conclusion
With this extension, users are able to browse their Fauna databases, indexes, collections, documents, and functions from right inside of the VS Code sidebar.
Please visit the Fauna documentation to learn more. And please let us know what you think so that we can incorporate your feedback into a future release.
What other integrations would you like to see implemented in Fauna? Please reach out to me on Twitter or our Community Slack and describe any other features that would make Fauna and Netlify an obvious choice for your next project.
The Fauna service will be ending on May 30, 2025. For more information, read the announcement and the FAQ.
Subscribe to Fauna's newsletter
Get latest blog posts, development tips & tricks, and latest learning material delivered right to your inbox.